Form designer: Dynamic properties
A basic Wlabel component is used to display text. To make this, it has a "text" property. This property can be changed directly in the designer, with the property inspector, and entered value will be displayed immediately. If you run the form for execution, this text will be displayed in the designed location.
With the property inspector, you can only change component properties at initial design stage. But sometimes it is necessary, for example, to change the "text" property to a corresponding tag value, each time when the tag changes. To make this, components support so-called "dynamic properties" - you can define events and reactions to these events by means of flowcharts.
There are 2 tabs related to 2 modes - "Form Designer" and "Logic Designer (for the selected component)" below the form. Logic design mode is available when a single visual component, supporting dynamic properties, is selected.
When switching to this mode, the form displays flowcharts of this component, and only logical components is displayed now in palette that can be used to create flowcharts.

Creating flowcharts
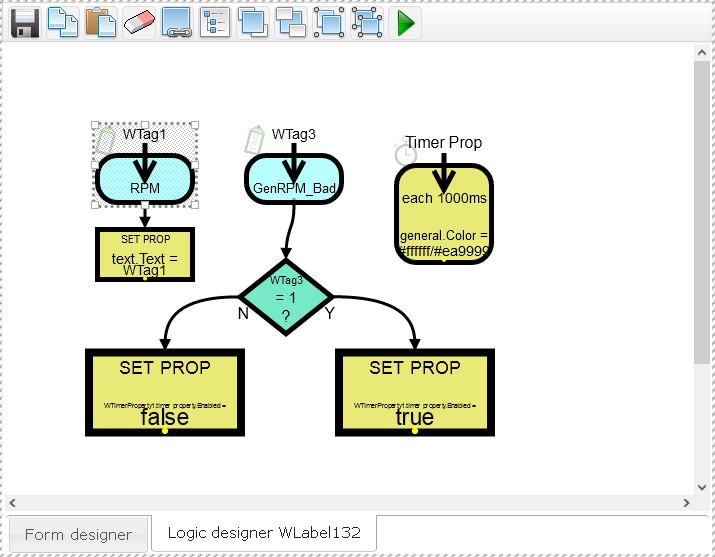
A flowchart should look like [event] -> [action1] -> [actionN]...
You can drag logical components from the palette with the mouse to the logic designer form, just like with usual form design. They can also be copied/pasted/grouped/deleted and adjusted using the property inspector.
Logical components can have "inputs" and "outputs". Inputs are marked with green circles, outputs are yellow. You can set the order of actions from one logical component to another using arrows. To draw an arrow, you need to drag-n-drop the output of one logical component to the input of another.
All logical components can be divided into two groups: some responsible for events, and others responsible for actions. If you just place a logical component with an action on the form in the logic designer, then it will be not executed, because it will not receive control. I.e. it must necessarily be binded with some logical component-event by an arrow. Also, within one logic designer form there can be several branches from different independend events, all of them can be processed independently.
Overview of logical components
Logical components-events. In the component palette, all logical events are combined into the "Events" group:
- "Tag" - When the tag changed.
- "Variable" - defines a variable (which can be set from other actions) and allows you to react to its change.
- "PropertyChangedEvent" - when some property of this or another visual component changes.
- "MouseEvent" - when there is a mouse or gesture interaction with this visual component in runtime.
- "TimerEvent" - defines a timer and allows you to react to time intervals.
- "TimerProperty" - changes a property from one value to another with a given frequency.
- "CustomEvent" - a custom event that can be called in some other place.
Event components do not have "inputs" - they receive control themselves, when the configured conditions occur in the working mode. Control is passed along the chain (along the arrow) to the next logical component.
Logic components with actions:
- "CallEvent" - calls a custom event inside the same visual component
- "CallEventExtended" - calls a custom event within the specified visual component of this form
- "TimerControl" - allows you to stop or start the timer, defined within this visual component
- "ShowForm" - shows the specified form of the project, in one of the ways
- "CloseForm" - closes the current form
- "SendCommand" - Initiates sending a command to a remote data source device
- "SetRemoteValue" - Sets the value for the datasource variable
- "OpenUrl" - opens the URL in a new or current window (HTTP GET or HTTP POST with parameters)
- "DownloadReport" - generates and downloads a report with the specified name and parameters
- "GetHistoricValue" - gets the historical value of the tag at the beginning or at the end of the specified period
- "SetProperty" - sets the specified immediate value for the specified property or the specified visual component
- "AdvSetProperty" - the same as SetProperty but the value can be set from the results of the execution of logical components
- "GetProperty" - gets the property of the specified visual component
- "GetSysProperty" - gets system property - date/time/user settings
- "Calculate" - allows you to calculate the expression
- "SetString" - allows you to form a string from an expression
- "FormatValue" - formats a numeric value
- "TimeManipulate" - allows you to perform an operation with date-time
- "Sound" - plays a sound file
Logic Components - Logic flow control:
- "Condition" - compares the result of the logical component with the immediate value and transfers control to one or another branch (Yes/no)
- "AdvCondition" - same as Condition, but compares the result with the result of another specified logical component
- "Switch" - the same as Condition, but there can be up to 16 outputs and comparision is performed only for equality
- "Connector" - connects up to 3 inputs to one output