Form designer: Number input visual component
The Number input component is intended for user input of numbers.

The main properties are in the "number" group:
- "number".
Value- contains the number displayed by the component - "number".
Min- the minimum possible number that the user can enter - "number".
Max- the maximum possible number that the user can enter - "number".
Step- step of the number change with up/down arrows
In the "number"."font" subgroup, you can set the font of the component.
How to set a variable in the data source with the value entered by the user
A task:
There is a data source configuration in which the variable is defined. It is necessary that the user can change it through the web interface.
Implementation:
- You need to make sure that the setting "External write capability" is set for the variable in the configuration
- Put the visual components WNumberInput and WButton on the form.
- Open the logic designer for the button
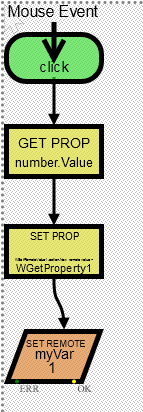
3.1 Move logical components from the palette to the logic designer and arrange them from top to bottom: MouseEvent, GetProperty, AdvSetProperty, SetRemoteValue and connect them sequentially with arrows
3.3 Set up GetProperty: properties "get property".Name: select "WNumberInput1", "get property".Property: select "number.Value"
3.4 Set up SetProperty: properties "set property".Property: select "WSetRemoteValue.action.new remote value.New remote value", "get property".Value: select "WGetProperty1"
3.5 Set up SetRemoteValue: In "action"."tag to set" group of properties choose the required tag with a variable from within the configuration tree. Adjust "Show status popup" and "Show confirmation" - you can select wheter to display the command sending progress or should a confirmation be asked before sending the command.
Below is a screenshot of the button logic designer