Form designer: Map visual component
The Map component is designed to display data on a map

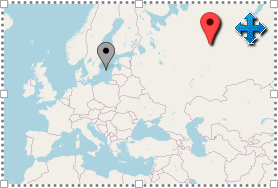
The Map visual component is a square area with a map. Just like any other visual component on Webdata.live, in the form designer, the map can be moved on the parent component with the mouse. The map can be visually customized - you can set the required scale and the displayed region. A map can contain child components - markers. Other visual components can be added to markers.
If the map is selected in the form designer, 2 icons (tools) will appear, in the right corner of the map component.
Setting the view: setting the zoom and panning the map
To configure the display of the map area, you must click on the "Pan map" tool (blue arrows) - in this case, the map switches to "panning" mode. In "panning" mode, dragging the map with the mouse will not move the map component on the parent component, but it will pan the map, i.e. it will "rotate the globe" and part of a "globe" the component will display. Spinning the mouse wheel in this mode causes the zoom to change. To exit the panning mode, you must click on the "Pan map" tool once again, "unpressing" it.
The WMap component contains a number of properties in the "map" group - the panning mode automatically changes some of them, but it can also be changed manually.
- "map".
Map center X- horizontal coordinate of the displayed map center (in conventional units) - "map".
Map center Y- vertical coordinate of the displayed map center (in conventional units) - "map".
Map zoom level- map scale. Number 0 - 28 - "map".
Style- allows you to select the style of the map
Marker set
To set a marker on the map, you should select the marker tool on the component. When you click it, the map will expect that marker position will be selected for setting up a new marker as the next step (by clicking on the selected location within the map). As a result of setting up the marker, a new WMapMarker component will be added as the child component for the map. It will get selected and you can change its properties:
- "map position".
LatandLon- determine the position of the marker on the map - latitude and longitude, respectively. - "map position".
XandY- determine the position of the marker on the map in conventional units. For positioning, you can use Lon+Lat or X+Y. - "map position".
Positioning- defines one of 9 points on the marker image (corner or intermediate position), that will map image point to the map point. The default selection is "bottom-center". - "image".
Picture- allows you to set the marker image - "image".
Picture scale- image scale - "image".
Resize behavior- the behavior of how the marker image will be scaled if size of the marker component changes in runtime.
After setting up the marker, you can freely add other components onto the map and move/adjust them as usual. In this case, all visual components, added to the map, are tied to the nearest markers. This binding can not be changed. And it is displayed with an arrow in the form designer. There are no such arrows in the operating mode.